Introduce
With FE dev, I have done a lot with icons, in icons, I like svg and icon-font, but using img image, it will break when the size changes, in addition svg and icon-font also The size is much lighter than the image, the whole icon-font set is a hundred and sometimes weighs only 1 img icon while svg can import directly into html code. Both svg and icon-font can change color and size while keeping the mouse button * of the icon. This article I will introduce how to create a very simple but fun font icon set.
Theory
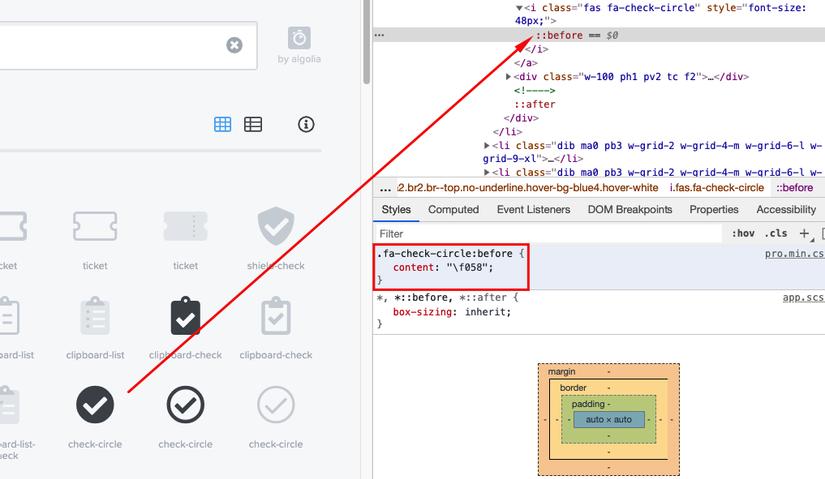
Theory is learning from fontawesome. Surely everyone must know fontawesome, do you guys know how it works? How to use fontawesome is to have an icon-font set, then define what each icon has content in accordance with the font in the font set. For example fontawesome has an icon <i class="fas fa-check-circle"></i> , fas to define it as a font-family: “Font Awesome 5 Pro”, fa-check-circle to confirm it has :: before with content ” f058″. This code is already in the font set, so it will display an icon.
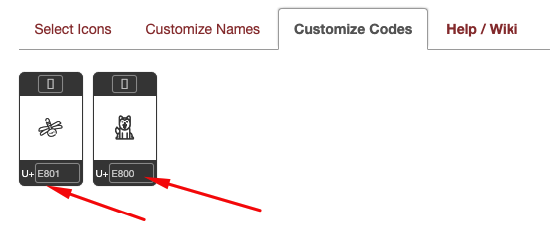
From fontawesome, I will do a similar set: create a font set, define class, css and call html. It’s easy to define class and css, but how to create a font set? There are a few ways, but in this article I introduce the simplest way, on the fontello page, drop the svg icon and it will create a font icon for you, note that not all icons can be converted, only black border icons. convert easiest. After creating, download the font set only.


Here is the code: html
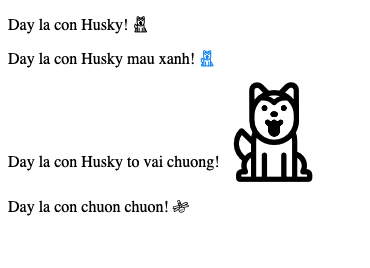
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="custom.css"> </head> <body> <p> Day la con Husky! <i class="d d-husky"></i> </p> <p> Day la con Husky mau xanh! <i class="d d-husky text-blue"></i> </p> <p> Day la con Husky to vai chuong! <i class="d d-husky font-3xl"></i> </p> <p> Day la con chuon chuon! <i class="d d-dragonfly"></i> </p> </body> </html> |
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | @font-face { font-family: 'My Icon Font'; src: url('./fontello.ttf'); } .d { font-family: 'My Icon Font'; font-style: normal; } .d-husky::after { content: 'E800'; } .d-dragonfly::after { content: 'E801'; } .text-blue { color: #2196F3; } .font-3xl { font-size: 99px; } |
Achievement:
Conclude
Interestingly, right? Please develop it yourself
