Hello friends!
You are no stranger to your blog anymore, mostly writing about bootstrap. And this post is no exception. However, instead of talking about how to use components in Bootstrap 3, Bootstrap 4 or comparing the differences between these 2 versions, this article will talk about the brand new Bootstrap version: Bootstrap 5 alpha . Of course it’s alpha since there is no official release. And let’s find out what new features Bootstrap 5 alpha has compared to Bootstrap 4.
This version 5 has removed outdated parts, not suitable for users to be more easily accessible. There are 2 very outstanding points:
- Bootstrap 5 removes jQuery completely
- No more support for Internet Explorer. Instead, bootstrap 5 is built with more user-friendly tools, focused on improving and improving code quality with Javascript, and CSS variables will be more flexible and easier to use.
New interface
Building the home page is more compact, not full-width as before, but will make the home page less similar to the app, display more content. In addition, the sidebar is also upgraded, can collapse – expand to see the components inside. This way users will be more receptive to the content.

You can experience it directly at Customize docs .
jQuery and JavaScript
As mentioned above, the breakthrough in version 5 is to completely remove jQuery from Bootstrap . If the previous versions depend too much on jQuery, in this new version users will experience a completely new bootstrap: Say no with jQuery . This makes projects built with Bootstrap 5 lighter, and page load speeds can be improved.
Bootstrap 5 made a few changes and improvements to JavaScript, focusing on code quality and bridging the gap between bootstrap 4 and bootstrap 5.
Another big change, this v5 will remove the majority of Button plugin in toggle states, instead the toggle buttons are replaced by Checkbox and Radio button mostly.
Customizing CSS
Bootstrap 5 has better support with CSS custom properties (thanks not playing with IE anymore!). For example .table component will have local variables to style more easily as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .table { --bs-table-bg: #{$table-bg}; --bs-table-accent-bg: transparent; --bs-table-striped-color: #{$table-striped-color}; --bs-table-striped-bg: #{$table-striped-bg}; --bs-table-active-color: #{$table-active-color}; --bs-table-active-bg: #{$table-active-bg}; --bs-table-hover-color: #{$table-hover-color}; --bs-table-hover-bg: #{$table-hover-bg}; // Styles here... } |
The color palette has been expanded and built-in in v5, and color contrast is also much improved. Thus users can easily customize the interface of the application more, access to bootstap v5 easier.

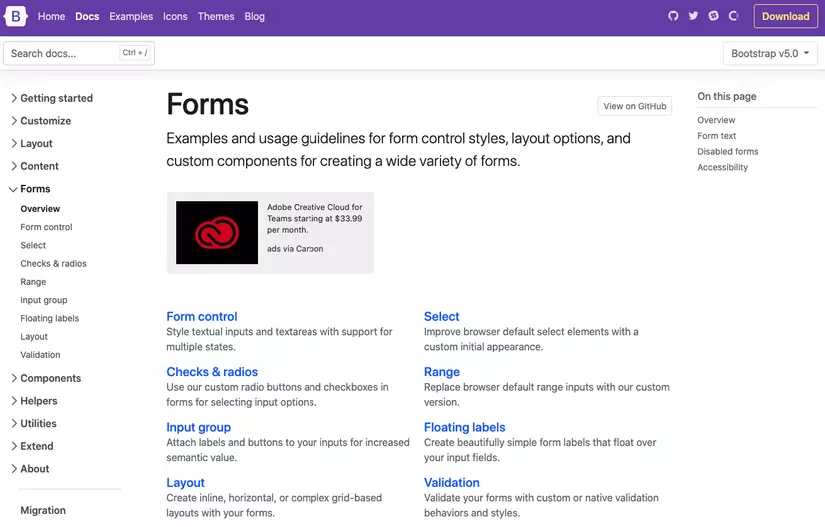
Updated forms
All parts of the Form are grouped into a group and displayed as a menu on the left sidebar

Checkboxes, radio, file, range etc, are uniformly customizable across browsers and operating systems.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="flexCheckDefault"> <label class="form-check-label" for="flexCheckDefault"> Default checkbox </label> </div> <div class="form-check"> <input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1"> <label class="form-check-label" for="flexRadioDefault1"> Default radio </label> </div> <div class="form-check form-switch"> <input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault"> <label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label> </div> |
Read more about the Form here: Updated forms
API utilities
The development team has implemented brand new API utilities into Bootstrap 5.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | $utilities: () !default; $utilities: map-merge( ( // ... "width": ( property: width, class: w, values: ( 25: 25%, 50: 50%, 75: 75%, 100: 100%, auto: auto ) ), // ... "margin": ( responsive: true, property: margin, class: m, values: map-merge($spacers, (auto: auto)) ), // ... ), $utilities); |
With an API-based approach, the development team created a language and syntax in Sass so that users can quickly create their own widgets and can modify or delete widgets. is provided by default.
Improved grid system
The Grid system has been equipped with a new face with changes
- Add a new grid layer of xxl
- The .gutter class is replaced by utilities .g * as utilities margin / padding.
- The layout options for the form are replaced by the new grid system.
- Added classes for vertical distance.
- The column will no longer be set by the default of postion: relative.
1 2 3 4 5 6 | <div class="row g-5"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div> </div> |
In addition to the above improvements in the current alpha, there will be more things that can be added in future anti-alpha: RTL, offcanvas, embedding SVG in HTML instead of CSS, etc.
So, basically we also see that in Bootstrap 5 there will be a lot of new things for us to explore and experience. Let’s wait and see!
