10 web design & UX trends for 2017 that can boost conversions (Part 2)
- Ngoc Huynh
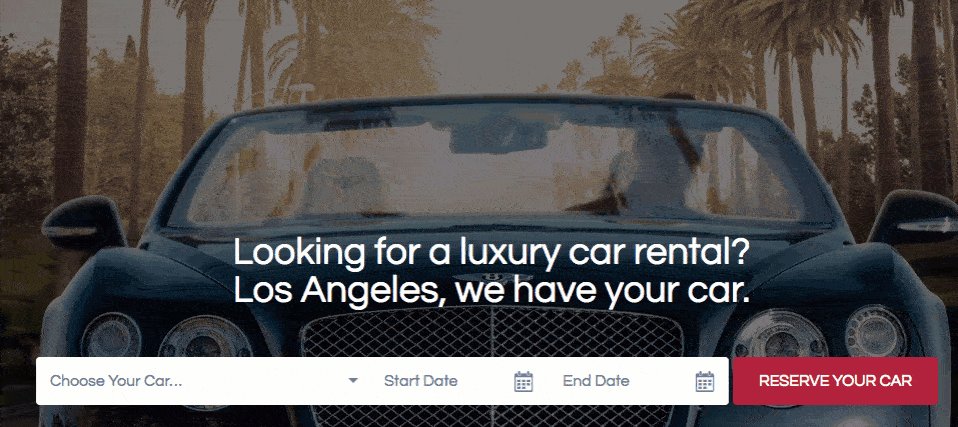
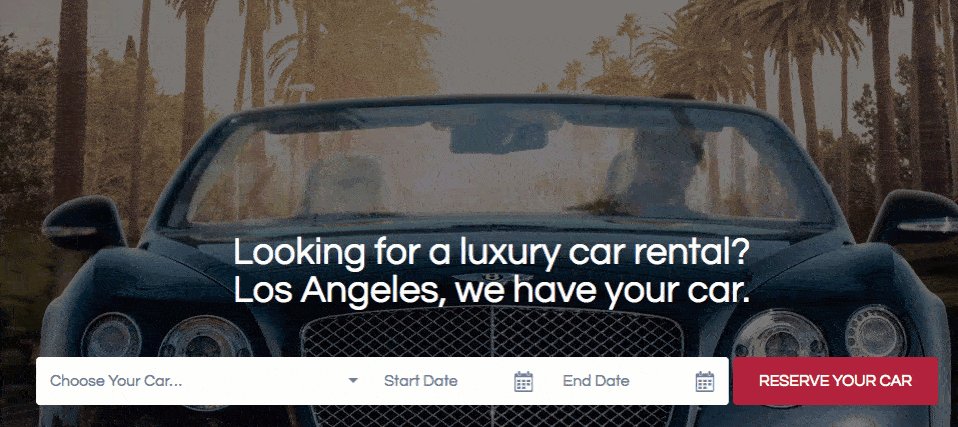
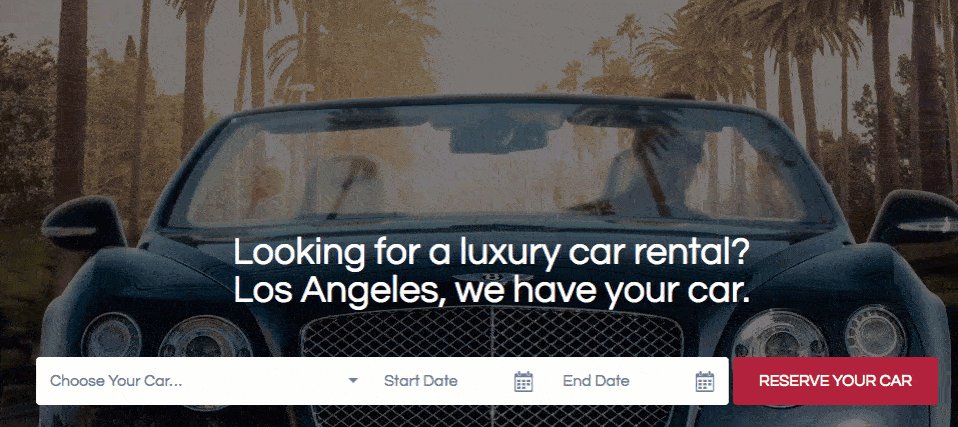
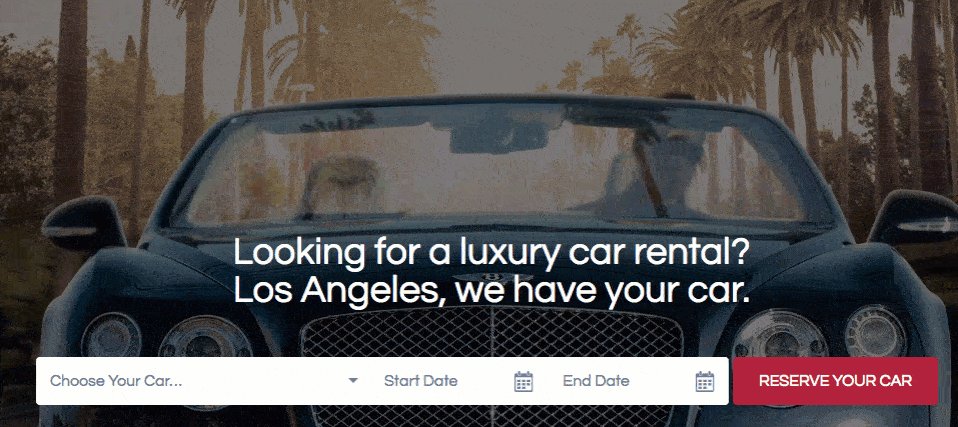
6: Cinemagraph Hero Images

Why they convert: Cinemagraphs are captivating. There’s something about the subtle motion in an otherwise still image that attracts attention. And that’s the first step toward getting busy website visitors to stop and take notice.
And a plus for your marketing budget, your investment in cinemagraphs can be used in social media too. The Wall Street Journal reports that Facebook ads using cinemagraphs have a click-rate of up to 60 percent higher than static ads.
7: Explainer Persuader Videos
Why they convert: You’re probably familiar with explainer videos — they’re the hallmark of every web startup I can think of. But these videos have evolved to fulfill a higher purpose of all-out persuasion.
Use real people (remember the advantage of age-responsive design from #1) saying good things about your products and services to get those most out of this tactic.
Authentic video combines social proof with an opportunity to highlight features and benefits, helping you overcome objections and move your visitor to conversion.
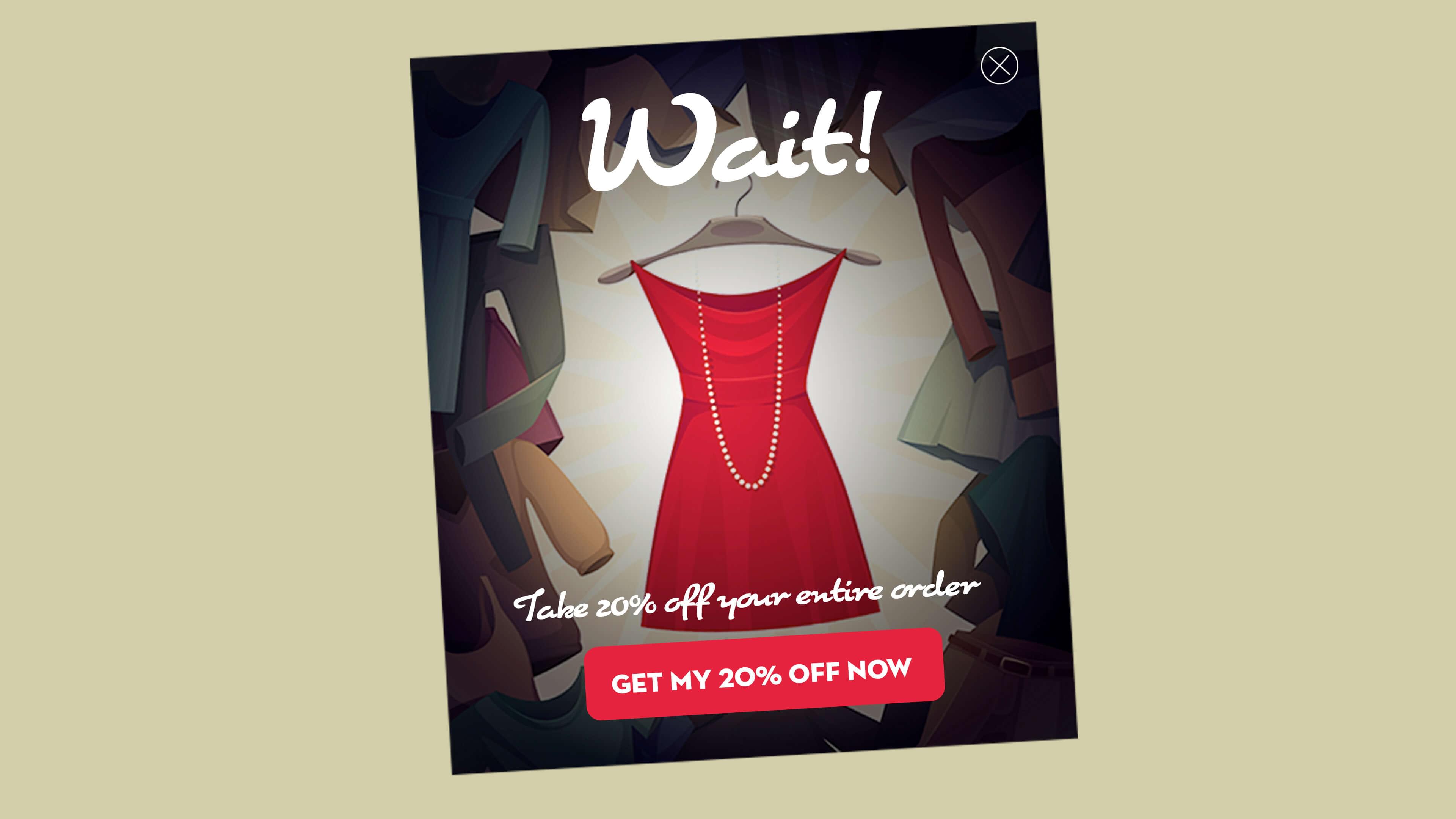
8: Value Based Exit Overlays

Why they convert: A brick and mortar business has the advantage of reading social cues from customers. A salesperson can respond and up the value of an offer if they feel a customer is about to walk away. Value based exit overlays provide online marketers a similar advantage.
Whether you’re after direct sales or leads, you’re not going to score immediately with every web visitor. But what if, just as they were about to leave your site, you could make a last ditch offer? Perhaps it’s a freebie, a discount, or free shipping. Whatever it is, you need to offer it with no strings attached to increase customer trust (and have another chance at conversion).
9: Death of the Homepage

Why it converts: In 2017 and beyond, the homepage is far less relevant to your marketing than your landing pages because you can hone in on specific groups based upon age demographics, location, or other metrics.
An effective landing page is like a road map for your website visitor. If you’re not already using landing pages, it’s time to up your game with a one-stop-shop strategy that provides everything needed to convert on a single page (or with very limited navigation).
10: Scrolling Trumps Navigation

Why it converts: Old-school logic will tell you that you need to have your essential web design elements “above the fold” on your site.
Thanks in part to increased use of mobile devices, scrolling has become widely accepted, even expected. This trend allows you to incorporate many of the other tactics described here on a single page. This way you can use a single page to boost conversions by telling a compelling story and overcoming objections.
This is a much more effective way of enticing a conversion, rather than leaving site visitors to wander aimlessly from page to page on their own.
Source : https://www.sitepoint.com
