What is Google AMP? Install AMP for asp.net mvc website
What is AMP learning?
APM stands for Accelerated Mobile Pages which is the page for mobile devices to be accelerated. Accelerated mobile device pages (AMP) are an open source initiative to make webs load quickly and have a nice interface on mobile devices, even when the network is slow.
When the structure of your website meets the conditions of the AMP project, it will be optimized, thereby increasing the speed of loading pages on mobile devices.
Do websites that are responsive or have mobile versions need to integrate Google AMP? The responsive website only changes the interface on different screens, but the nature of HTML structure, capacity of HTML, Javascript, and Image are not changed. To see the amp techniques used below to get the answers that should be integrated for your website
Google AMP technical analysis
- Google AMP uses lazyload image techniques
- Google AMP uses async asynchronous javascript download technique
- Google AMP uses cdn technology to quickly javascript
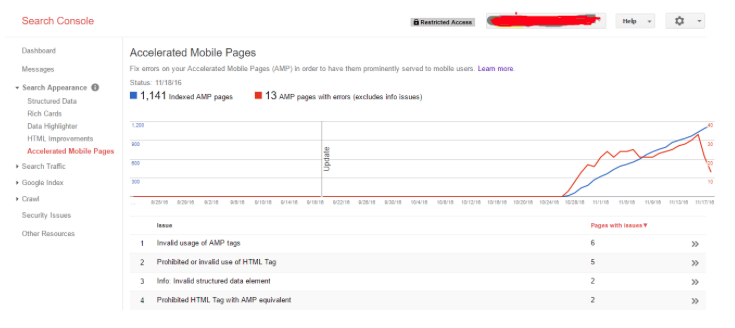
To see if your website has APM, go to Google Master Tool

How to check Google AMP:
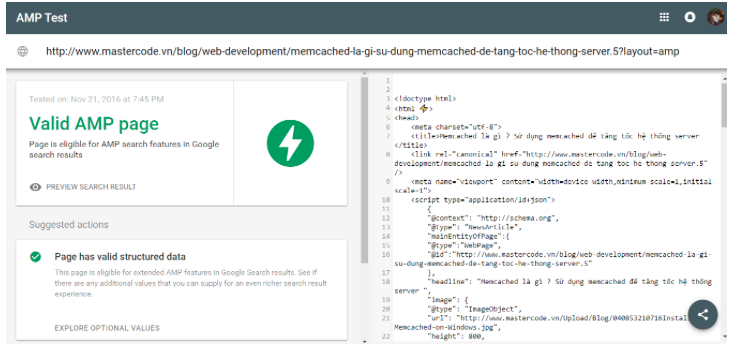
- Google's own AMP test tool

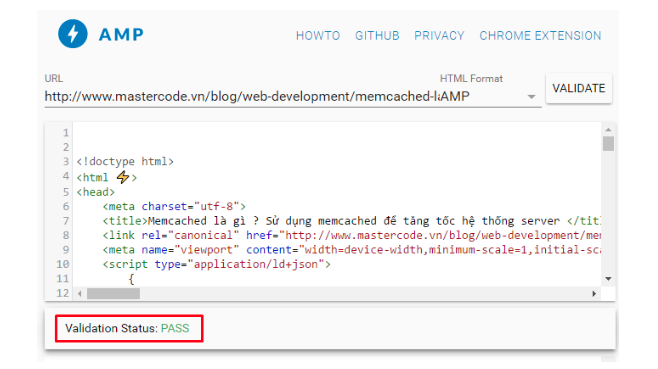
Web Interface https://validator.ampproject.org tool

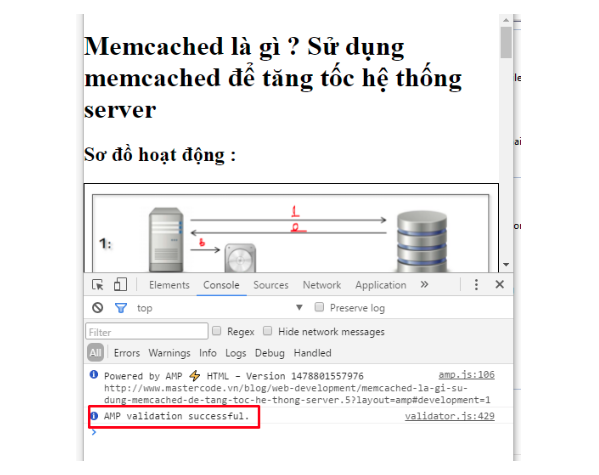
Use the Chrome browser: type the link to add "# development = 1" to the link to check and press F12 to select the Console tab

Instructions for configuring settings for website amp:
How will Google find your AMP pages? Google will index the AMP page defined as follows:
- Not AMP: must declare google identity through the following structure
- As an AMP page: must declare google identifier through the following structure
The AMP HTML format Sample:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <! doctype html> <html ⚡> <head> <meta charset = "utf-8"> <title> Sample document </title> <link rel = "canonical" href = "./ regular-html-version.html"> <meta name = "viewport" content = "width = device-width, minimum-scale = 1, initial-scale = 1"> <style amp-custom> h1 {color: red} </style> <script type = "application / ld + json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Article headline", "image": [ "thumbnail1.jpg" ], "datePublished": "2015-02-05T08: 00: 00 + 08:00" } </script> <script async custom-element = "amp-carousel" src = "https://cdn.ampproject.org/v0/amp-carousel-0.1.js"> </script> <style amp-boilerplate> body {-webkit-animation: -amp-start 8s steps (1, end) 0s 1 normal both; -moz-animation: -amp-start 8s steps (1, end) 0s 1 normal both; -ms-animation: -amp-start 8s steps (1, end) 0s 1 normal both; animation: -amp-start 8s steps (1, end) 0s 1 normal both} @ - webkit-keyframes -amp-start {from {visibility: hidden} to {visibility: visible}} @ - moz-keyframes -amp-start {from {visibility: hidden} to {visibility: visible}} @ - ms-keyframes -amp-start {from {visibility: hidden } to {visibility: visible}} @ - o-keyframes -amp-start {from {visibility: hidden} to {visibility: visible}} @ keyframes -amp-start {from {visibility: hidden} to {visibility: visible} } </style> <noscript> <style amp-boilerplate> body {-webkit-animation: none; -moz-animation: none; -ms-animation: none; animation: none} </style> </noscript> <script async src = "https://cdn.ampproject.org/v0.js"> </script> </head> <body> <h1> Sample document </h1> <p> Some text <amp-img src = sample.jpg width = 300 height = 300> </amp-img> </p> <amp-ad width = 300 height = 250 type = "a9" data-aax_size = "300x250" data-aax_pubname = "test123" data-aax_src = "302"> </amp-ad> </body> </html> |
You can read more about how to do it here . And see more amp themes at https://ampbyexample.com/
When done with the requirements of google set out, let's experience the results


Search Results

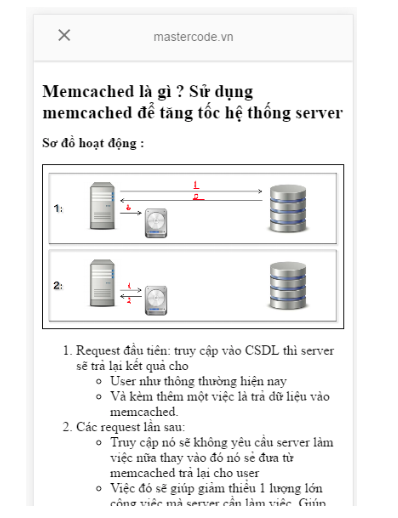
This is the screen after clicking on the search results
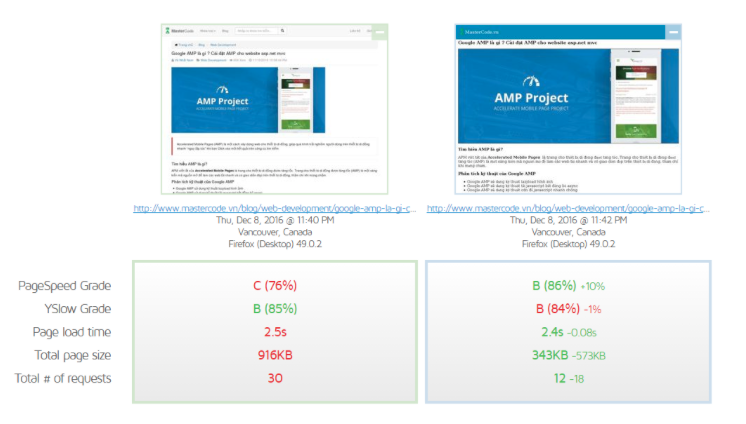
Compare speed google amp
You can refer to the article of how to measure website speed . The image below in turn is the normal page and the page uses google amp, full comparison details here

Advantages:
- Website using AMP will be given priority to increase rankings in Google search results on mobile devices
- AMP helps speed up page loading compared to sites that do not install AMP
- Faster page loading speed means increasing website visits and earning more advertising money
Facebook also has a similar feature, Facebook Instant Articles, which makes reading on mobile devices lightning fast.
ITZone via Matercode.vn
